It’s always easy to find a plugin or a template that serves the purpose and use it instead of creating things from scratch. But I had the time and wanted to learn how to do it. Thought I’d put it here incase anyone wanted to create something similar.
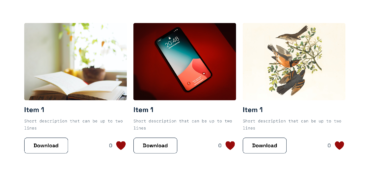
I wanted to add some digital & print freebees on my website and wanted it like a product card with a simple download and like button with a count. The like button with a count was to see if visitors would:
a. like a product even if they couldn’t download it
b. know which products visitors found useful
So this is the plain jane version. The experience could be improved further by removing a count when clicked.
The html for the like action bar
<div>
<div class="store-action">
<div class="CountLike" id="Like Count1">
<div class="likes">
<span class="counterStat">0</span>
<button class="btn"><img src="https://www.svgrepo.com/show/164008/heart.svg" class="heart" alt="the heart-like button"></button>
</div>
</div>
</div>
</div>
<div>
<div class="store-action">
<div class="CountLike" id="Like Count2">
<div class="likes">
<span class="counterStat">0</span>
<button class="btn"><img src="https://www.svgrepo.com/show/164008/heart.svg" class="heart" alt="the heart-like button"></button>
</div>
</div>
</div>
</div>The css
.CountLike div {
display: inline-flex;
}
.item-like {
font-size: 18px;
display: inline-block;
margin-top: 10px;
}
.counterStat {
margin-right: 15px;
margin-top: 5px;
}
.heart {
width: 32px;
height: 32px;
}
.btn {
background: none;
border: none;
cursor: pointer;
}
The JS
var config = {
apiKey: "AIzaSyCe80P3oClE_XXXXXXXXXXXXXXXXX",
authDomain: "likes-counter-XXXXXXXX.firebaseapp.com",
databaseURL: "https://likes-counterXXXXXXXXXXfirebaseio.com",
projectId: "likes-counter-XXXXX",
storageBucket: "likes-counter-XXXXXX.appspot.com",
messagingSenderId: "478XXXXXXX",
appId: "1:478803393335:web:41912fd9XXXXXXXXXXX",
measurementId: "G-JKRRXXXXX"
};
// Initialize Firebase
firebase.initializeApp(config);
var dCounters = document.querySelectorAll('.CountLike');
[].forEach.call(dCounters, function(dCounter) {
var el = dCounter.querySelector('button');
var cId = dCounter.id;
var dDatabase = firebase.database().ref('Like Number Counter').child(cId);
// get firebase data
dDatabase.on('value', function(snap) {
var data = snap.val() || 0;
dCounter.querySelector('span').innerHTML = data;
});
// set firebase data
el.addEventListener('click', function() {
dDatabase.transaction(function(dCount) {
return (dCount || 0) + 1;
});
});
});The JS code is broken up into two parts. The first part is connecting to a database. If you don’t have a database you could use firebase. It’s very simple to set up. Create a project>add a database and use the code snippet for the web:
We need a database, as we want the like count to be stored, else the count gets reset to zero each time a visitor refreshes the screen and we don’t know how many likes a certain item has got (you could also do this via GA but this is easier to view.
The second part is the actual clicking on the heart button which records the number of times it’s been clicked on the db and the db sends back the number as the count.
I made a silly mistake in the html of not adding a unique ID to every instance of the block eg. “id=Like Count1” & “id=Like Count2”. Make sure this is done so that all of them don’t store the same count.
I’m not a coder but like to adapt code to serve my needs. Couldn’t have done it without the help of people on stackoverflow. This was the reference to the js code: https://tech.pathgriho.com/2021/06/like-button-using-javascript-firebase.html
Will update the article when I add more functionality.